Table of Contents
With the increased demand for building secure and faster mobile applications, programmers and project managers are ready to go the extra mile to develop a perfect mobile app. Considering react native for mobile app development can certainly assist.
For mobile app development companies, there are a plethora of frameworks available in the market that provide the developers with exceptional unique features that deliver amazing user experience. These features deliver high performance, and huge library support to developers.
React Native is one of the frameworks used for cross platform mobile app development. React Native is one of the best business solutions that offer both traditional and modern methods of building a hybrid mobile app. Nowadays, the React developers are in great demand in the front-end development market.
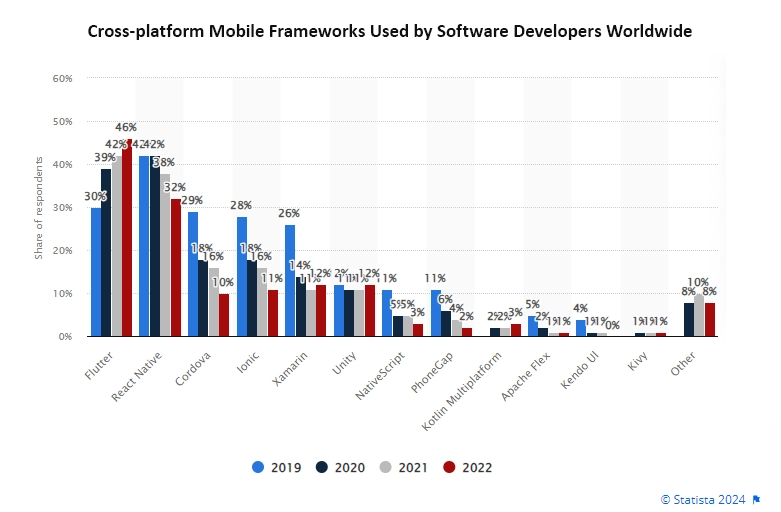
When it comes to React Native, it is known to be 4% behind Flutter. This means we are talking about the difference of 42% versus 38%. This architecture lets you save the overall development cost and time taken to complete the project. Sharing the list of apps that are currently running on React Native are Facebook Ads Manager, Myntra, Ubereats, Bloomberg, Gyroscope, Instagram, Tencent QQ, Baidu Mobile, Airbnb, Walmart, SoundCloud Pulse, Tesla, and many others.

React Native: An Overview
React Native (also called RN) is one of the renowned mobile app frameworks based on JavaScript that lets you create natively-generated mobile apps to be used on iOS as well as Android. The framework lets you build applications for a variety of platforms with similar codebase.
As per the latest study by Statista, React Native still is one of the top frameworks with an adoption rate of more than 42%.
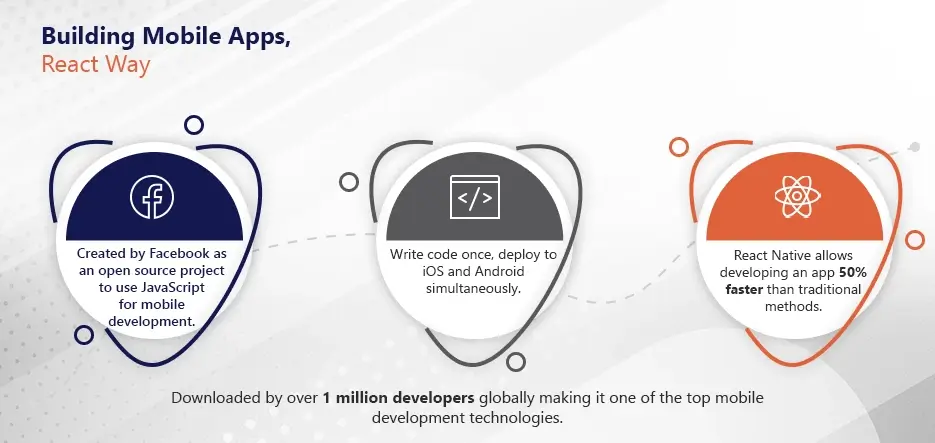
React Native initially came into existence through Facebook in the form of an open source project in the year 2015. In just a few years, it has become one of the leading tools used to develop mobile apps. React Native development can power a number of the top mobile applications, such as Instagram, Facebook, and Skype. We will discuss these and other applications powered by React Native applications further in this article.
There are a variety of reasons for React Native’s success worldwide as per mobile app development company in the USA.
First of all, using React Native, companies can develop code in a single step and then utilize it to run each of their iOS and Android applications. This results in massive energy and time savings.
The second reason is that React Native was developed based on React – which is a JavaScript library that was already extremely popular at the time the mobile framework first came out. We will discuss the distinctions in React as well as React Native more in depth in this article.
Thirdly, the framework enables the front-end developer, who before only worked with web-based technology, to develop robust, production-ready applications for mobile devices.

React Native: History
When Facebook first made the decision to offer its services to mobile devices, rather than creating a native app as many of the leading tech players of this time opted to launch a mobile-friendly website built on HTML5. But the approach did not stand the test of time, leaving plenty of space for performance and UI enhancements. In 2012, for instance, Mark Zuckerberg admitted that “the biggest mistake we made as a company was betting too much on HTML as opposed to native.”
Then, in 2013, Facebook developer Jordan Walke discovered something groundbreaking that he discovered an approach to creating UI components for iOS applications by using JavaScript. The discovery came with a firestorm and a Hackathon came with the extent to which hybrid mobile app development was also possible.
This is the way React Native came to life. Initially in use as a framework specifically for iOS, Facebook also came with Android support before launching the framework to the public in 2015.
Today, React Native is the 2nd most considered mobile app development framework and comes with a 13% market share compared to anything else.
Three years after its launch, React Native was already the second-largest project on GitHub according to the amount of contributors. In 2019, the project was solid and was ranked 6th, with more than 9,100 contributors.
Understanding React Native Architecture
In the last few days, React Native launched a new mobile app development framework. The older React Native architecture had some weaknesses in performance and flexibility that have been fixed in the new one.
The previous architecture consisted of three threads: JavaScript, Main, and Shadow Thread. The biggest issue with this architecture was the communication between the three threads as per top mobile app development companies in USA.
The dependence on Asynchronous JSON threads that were passing through this bridge was by far the largest issue. The issue of communication between these threads caused unneeded delays, uncertainty and other problems.
The brand new React Native architecture has an array of libraries, tools and features to build applications that are scalable. The new architecture addresses the shortcomings of the previous architecture.
1. JavaScript Interface (JSI)
JavaScript Interface is fundamental to the brand new React Native architecture. It’s an API based by the C++, the best programming languages for app development, that works directly with every JS engine. Contrary to the asynchronous bridge that was part of the previous architecture, JavaScript Interface is JavaScript Interface is highly synchronous to call native functions swiftly.
The JSI is able to eliminate the Asynchronous connection with JavaScript with native applications. It also permits JS to store reference to C++ host objects as per react native app development company experts.
2. Fabric
Fabric can be described as a substitute to the old rendering system. The primary goal of the introduction of Fabric is to enhance the performance of communication and interoperability between host platforms. Fabric’s new rendering system makes use of an asynchronous rendering process and a unique algorithm to boost the speed of application. It takes less time for updating the interface. Developers will also find it easy to manage sophisticated animations and interactions. Additionally, it’s easy for iOS app development agency experts to integrate Fabric to render server-side in React Native.
Fabric is in development. However, we can put our bets on it, as it has shown amazing results in terms of performance and interoperability.
3. Turbo Modules
Developers can utilize Turbo Modules in React Native application development to launch the application quickly. Turbo Modules are brand new Native modules that fix the issues with loading that arise from slow loading programs. It is able to bypass this bridge by using the JavaScript bridge and interacting directly with native modules.
Turbo Modules are safe for typing. You can be sure that the data you get from the module is correct and up-to-date. It will reduce the amount of bugs within the app.
Turbo Modules are safe for typing. You can be sure that the data you get from the module is correct and up-to-date. It will reduce the amount of bugs within the app.
4. Codegen
Do you want to get rid of the tedious task of writing code? Codegen is specifically designed to help people like you. It starts automatically whenever the process of developing apps is initiated every time it’s needed; it is used for Android as well as iOS development.
Codegen scripts can be found within the React Native NPM package. The project is still in development and developers are currently working on making it easier to integrate JavaScript as well as Native. Codegen provides type-safety as well as compile-type security. With Codegen developers can write significantly simpler code and faster execution.
5. Redux
Developers can utilize Redux to manage the state of their app. Redux is a state-management library that lets you store the state you wish to utilize throughout the process of development. Furthermore, developers can utilize Redux using any JavaScript framework or library.
Developers must Install Redux and React-Redux to utilize this incredible library. With Redux you will be able to create an application that runs flawlessly and consistently runs across different environments. React Native has developed the Redux toolkit, also known as Modern Redux, which allows custom mobile app development experts to understand as well as write Redux logic in a meaningful way.
Start your React Native Journey Today and Watch your App Thrive!
How does React-Native Work?
To comprehend the way React Native works, we must understand how React Native compilers communicate with various compilers on different platforms.
Since its release, React Native has gained popularity and many refer to React Native as a game changer that enables mobile application creators to execute JavaScript code in a mobile environment. In contrast to Phonegap and Ionic, React Native does not rely on web-based views but instead relies on the resources of the platform it is targeting.
When developing a mobile app with React Native, you simply create native user interfaces. As Android app development agency experts, we create UIView instances the same way as when creating an application for an application that uses a specific platform.
A point worth noting one thing to remember is when Google develops applications with Dartlang it generates the Abstract Syntax Tree (AST) using JavaScript code, which transforms the code so that it can be able to run on multiple devices.
However, React Native has a distinct approach.
One of the major issues of using the React Native approach is that the focus on compiler platforms built on JS code is equivalent to making new compilers.
The compilers currently available only target certain platforms. For example, Objective C or Swift target only iOS platforms, while Java is targeted at Android platforms.
This method is advantageous since it allows for better compilation because the compilers were designed specifically for the platforms they were designed for.
Examples of Apps Created Using React Native
After you’ve learned the basics of what React Native is and how it operates, you can examine the applications built using it. Below is a list of top React Native apps.
Facebook is among the most well-known React Native apps, and it’s not surprising that we’re talking about it first, since it was the first to introduce the programming language and is the driving force driving its growth.
This social app set out to bring all advantages of web development to mobile devices, such as speedy iterations, and having a single development team for products which is the way React Native was born. The company utilized it to create their own Ads Manager app for iOS and Android. The two versions were developed by the same team of developers providing react native app development services.
Skype
Skype is another great example of a React Native mobile app. In the year 2017, Skype announced that it was constructing a brand new application based on React Native. The announcement generated a lot of enthusiasm from its users because the old version was plagued by several problems.
As per the enterprise mobile app development company, the app has been completely revamped, starting with the icons and ending with the new interface for messaging, which now has three chat sections including chat, find, and capture. Microsoft is the owner of Skype and chose to utilize React Native not only in the mobile application but also on its desktop application.
Instagram
Instagram chose to incorporate React Native into its existing native app, beginning with its Push notification view that was initially known in the form of WebView. Luckily, it wasn’t required to develop the navigation system since the UI was sufficient enough to function without one. React Native was a great choice for custom mobile app development services experts. React Native allowed product teams to increase the speed of development by 85-99 percent.
Walmart
Another intriguing React Native example? Walmart’s iOS and Android apps. The American retailer has been known for making bold technological choices One of the most notable was to rewrite the mobile apps completely into React Native.
In the past, certain parts of the Walmart application had embedded web-based views that were – as Walmart Labs stated – below “the standard that both we and our customers demand.”
After switching towards React Native, the performance of both iOS and Android applications improved dramatically – to an almost native-like. 95 percent of the codebase is shared by Android and iOS Furthermore there’s one team that develops and manages both applications.

Top Reasons to Choose React Native for Your App Development
Here are the top reasons to choose React Native for Your App Development in 2025
1. Speed of Development
React Native framework is known for its agility and speed. If you want to get maximum output with minimum effort, then React Native is the one-stop solution.
React Native Framework reduces the development efforts by almost 50% without compromising either quality or productivity. With React Native the same code can be used for web, Android, and iOS platforms. Therefore, it eliminates the need to write code from scratch for every new feature that you want to add to the mobile app. For instance, navigation components such as React Navigation and Navigation experiment let programmers develop navigation quickly.
2. Third-party Plugins
Developing a completely original software foundation for any mobile app can cost a fortune. React Native framework is maintained by Facebook and offers a big JavaScript Library. It revolutionizes workflow and enhances the app performance to a greater extent.
3. Easy to Learn Framework
Picking a technology to learn, mostly depends on your use-case. If you’re good at JavaScript, then learning code with React Native will be easier. If you look at the Google trends for React Native and compare it with other platforms, you will notice that React Native is still more popular and searched more. This is one reason why it is popular among programmers and you can also hire a dedicated development team for your project.
4. More Emphasis on User Interface
React Native puts more emphasis on the user interface of an app, making it look more like a JavaScript library than a framework. This results in the building of highly responsive, faster, and smoother React native mobile apps.
5. Deliver Personalization
React native mobile app development opens up a world of possibilities for business analysts and product managers. As we know, personalization is the core requirement for Digital Transformation. Using a framework like React Native, allows you to deliver a personalized user experience to individual users on the same application. This architecture enables developers to separate Native code, Framework code, JavaScript code, and CSS styling and facilitates developers to easily deliver different styles to the app from the server side.
6. Write Once, Use Everywhere
For converting your website into the mobile app, most software programmers write separate codes for the web, Android, and iOS. While the React Native framework provides the facility of re-using the code that’s already written. Hence, there is no need to write code again and again. Almost 70% of the code is shared between web, iOS, and Android. Only minor portions of the app need to be modified for different platforms.
7. Ease of Transformation from Web Page to Mobile App
React Native framework is very modular and intuitive and allows programmers to reuse the code just by making a single update for two platforms. Hence, developing a mobile app and detecting bugs between codebases becomes easy for programmers as they will be using the same backend code. In a nutshell, React Native enables developers to save a lot of time while developing a mobile app with an existing web project.
8. Supports Faster MVP Development
React Native is a perfect platform for building minimum viable products that provide great flexibility and scalability. There are some factors to develop React native apps. It is the right choice for MVP development, supporting quick development and offering an unmatched user experience. They are the Availability of pre-built components, code reusability, third-party plugin support, simplified UI, and a vast collection of libraries. Adopting this framework not only provides ease of development but also saves a lot of time and money.
9. Cross-Platform Support
React native is one of the top cross-platform mobile app development frameworks that utilizes Facebook’s rich UI library that makes easy codes for the implementation and execution of ReactJS and uses the same fundamental UI blocks used in Android and iOS apps. It is a one-stop solution to make your app development process easy and painless.
10. Performs Well in Limited Budget Constraints
Every entrepreneur starting a new venture wants to earn high ROI returns using less resources and time. As you hire React native app developers, it will save you time and money. This is the reason why this framework is so popular for mobile app development.
When React Native Is Not The Best Choice
In certain situations, React Native can create more complications than any other technology. It doesn’t mean it shouldn’t be in use. It only warns you about the possible risks when attempting to solve particular business issues.
Apps With Native-Dependent Functionality
When deciding on your project’s tech stack, consider whether cross-platform features meet your needs. If you require native-dependent functions that are essential to the product and require specific platform code, think about an in-built Android as well as iOS development. This can be a problem for AR creation, applications that require Bluetooth connectivity and Bluetooth connectivity, etc.
Apps With Complex Non-Standard UI
When it comes to creating complex user interfaces for custom users, Flutter is superior to React Native. Both frameworks offer a wide array of UI components and widgets. If custom design that isn’t standard is the main focus of your application It might be better to look into Flutter app development services rather than React Native, because Flutter is extremely customizable.
If your application requires an innovative, complex user interface, Flutter is a better option. Flutter is built upon its rendering engine independent of the native components. This is vital for apps that require a uniform appearance and user experience across different operating platforms. However, React Native is a perfect option for a variety of situations in business.
Cost of React Native App Development
If you’re thinking about the cost of hiring React native app developers, then it depends on various factors such as the need for modifications as well as the timeframes for development, or even the experience of the company you are looking to contract. However, you must obtain a quote from a React Native firm for app development. This can be done before your visit as it can aid you in making the most suitable option.
Other top-quality reasons why businesses are moving towards React Native for app development are below.
Open Source
React Native is an open-source platform. It’s free to use and significantly lowers the expense of developing apps. It is particularly beneficial for startups and small-sized businesses. Open source implies that most of the platforms and tools libraries are freely available, meaning there is no need to spend on licensing.
Lower Maintenance Costs
React Native allows breaking down the app into smaller pieces thanks to its modular structure which makes it much easier to alter and update the application, which results in lower costs since changes to specific components are a possibility without impacting the entire app.
Faster Development
A faster development process can also lead to a cost-effective approach as per the top react native mobile app development company. With numerous features such as rapid iteration, hot reloading, and prebuilt components, React Native harbors a way to build apps faster and at a lower cost overall, because React Native can write code one time and then use it on the two platforms, iOS and Android and eliminates the need to develop apps for different platforms. This translates into saving time and cost by reducing the number of resources needed for application development.
Book 30 Minutes Free Consultations with A3Logics Experts to Start Your App Journey Today!
React Native Pros And Cons
Pros of React Native
Time Efficiency
As developers, React Native uses Hot Reload to assist you in visualizing the changes applied to your program. Hot reloading lets developers visualize the effects of changes which makes it easier to create your application.
Performance
React Native uses native modules and controls to improve performance. React Native employs Native API components for iOS or Android for improved direct rendering. Native APIs allow React Native to utilize a distinct thread that is separate from the UI which improves the performance.
A Growing Community
React Native has a huge community, and its popularity continues to grow. The large support network helps the framework’s development. Developers can also gain knowledge through forums and other educational materials accessible on the internet.
Lowers the Cost of Developing Apps
React Native is a cross-platform framework. Therefore, developers only need one code to create applications that target different platforms. That means that one code can be for each of the iOS and Android applications. This reduces development costs by a significant percentage. The cross-platform framework can also cut down on the number of developers needed. This further cuts down on labor costs.
Reliable and Stable
React Native applies data binding to ensure stability and reliability according to the top react native app development companies. When you develop an application with React Native, data binding ensures that any changes to elements do not impact those of the parents.
That means that if an application developer wishes to alter any object, they must alter the state of the object and apply changes accordingly. In the end, only the components are in update mode.
Cons of React Native
A Few Parts are Readily Available
Because React Native is a young framework, there are not many components to choose from. That means that developers must create custom components when their apps require features that are not in support of the available components. But, still, you might fall for React when you go for Xamarin Vs React Native in this domain.
Native Code
Although React Native is cross-platform, it does not mean all features of the app are built with React Native. In the end, developers must modify the code they have created using native code. Specific hardware functions such as access to cameras and microphones require Native code that increases the development costs. This is not pleasant to say the least!
Performance of Apps is Slow as per Native Applications Comparison
In the case of developing applications with advanced functions, React Native produces performant applications. This means that React Native might be suitable for apps that have basic functions.
Substandard 3rd Party Parts
Due to the limitations of React Native components, developers can create custom components. In the end, there are available third-party components, however some of them are poor quality and could compromise the security of apps.
Security Concerns
React Native is a JavaScript Library. As a result, similar to JS, React Native is fragile and vulnerable. Hence, additional care is a must when developing code to eliminate dangerous code fragments.
React Native Future Trends and Predictions
Security is one of the critical areas where React Native will improve. You will see future React Native versions with advanced security measures like encryption methods, data storage options, etc.
Also, experts predict React Native will be easy to integrate with emerging technologies, such as Artificial Intelligence, Machine Learning, the Internet of Things, etc. Such compatibility with these technologies will help build future-centric mobile applications.
Also, the cross-platform compatibility of React Native will be seen as more robust with future updates. We might see enhanced efficiency, productivity, and third-party integrations across different platforms in the upcoming React Native versions.
Also, the team will focus more on the performance optimization area. We might see React Native apps with high performance and speed to narrow the gap between native and cross-platform apps.

Winding the Say!!!
It is an interesting time for the mobile app development industry with so much innovation all around. These days, building cross-platform mobile apps is much in trend. And, moving away from just native development for iOS or Android and embracing newer technologies.
React-Native offers ease of development of mobile apps using a single code base and also offers cross-platform support. So, if you are into Flutter vs. React Native, you know where to go.
Looking for the best & reliable mobile app development services from USA experts? If yes, A3Logics can provide the best React Native services for developing complex real-time mobile apps with numerous concurrent connections.
FAQs
Why are big corporations making use of React Native for app development?
React Native is a cutting-edge technology that works across platforms and provides a myriad of benefits such as code reuse, consequently, a single code that can be used for each iOS and Android application development results in quicker and faster development. A quick and efficient architecture developed by Facebook employing JavaScript technology that’s simple to adopt.
What factors should you consider when selecting React Native App Development Services Company?
It is important to choose a business that meets international standards, is agile in its development processes, and delivers on time has native experts who react within the team, and a top support for post-delivery and pre-delivery. This will not only allow you to obtain a quality product but also speedy growth services.
What is the time it will take to create a React native application for Android and iOS?
Timeframe for React native projects considers several variables such as the dimensions of the project, platforms as well as both the complexity and the amount of design. The additional features and functions, and numerous other aspects can be taken into account as well.
What is the cost of developing a React Native App?
Similar to the duration, the costs to hire a React native app development agency for a project are different by the project’s requirements. It is easy to forecast when you discuss your project’s requirements with project managers.
What are the best times to stay clear of React Native Mobile App Development?
React Native for Superior UX is an ideal solution for the majority of scenarios unless you have specific requirements for your platform and require more flexibility. So, if your security requirements are high and you have sufficient resources such as time and money, then you can develop without React Native.